ブログ
ブログ
bootstrap studioを使ってみた感想②

前回の続きです。
今回は弊社が開発したシステムを元に、簡単に模写してみました。
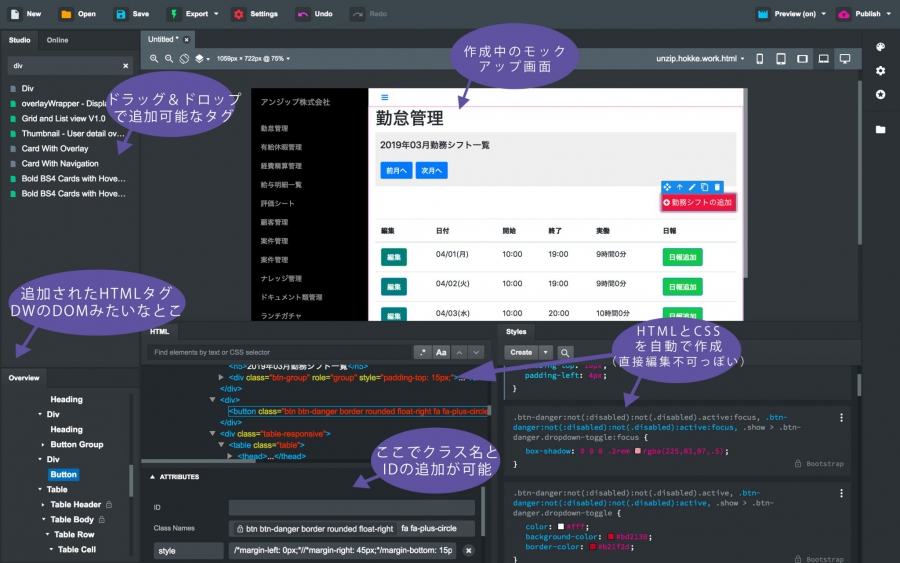
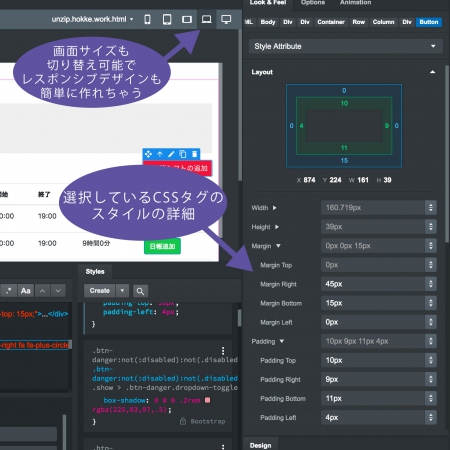
bootstrap studio 編集画面
まず編集画面をざっくり解説しましたので御覧ください。


私は英語が破滅的に出来ませんので ちょこっと苦労しましたが 操作性は決して悪くはないと思います。
ただ結構重いです。動かなくなることもしばしばありました。
左上に「online」と書かれたところがありますが、ここを押すと bootstrap studioを使用しているユーザーが、
オリジナルで作成したモックアップが一覧として表示されます。
ワンクリックでインストールでき、使用できます。べ、べんり〜!
なので私は「headerにはこういうデザインを施したいな〜」という時には「online」で
「header」や「top」や「nav」など引っかかりそうなタグ名で検索していました。
(これが正しい方法なのかはわかりませんが…多分違う…)
Exportを実行するとHTML,CSSが生成されます。
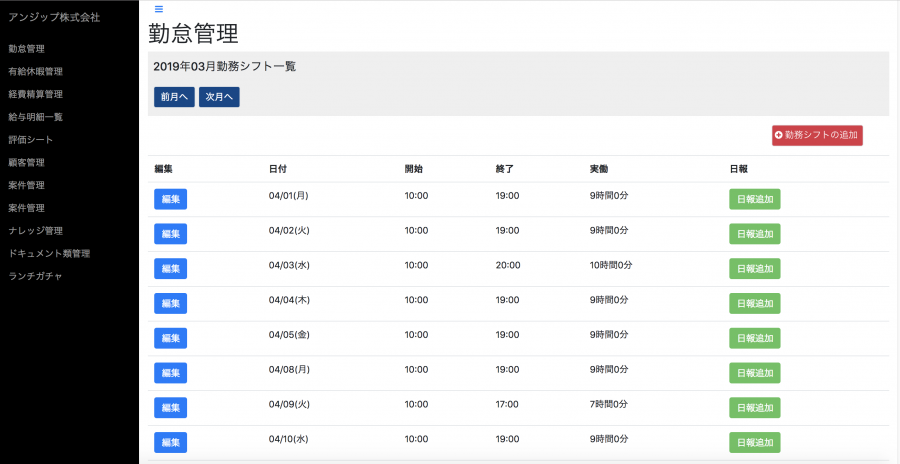
完成した静的画面はこちら

本当に コードを一切打たずに出来た…!!(感動)(配色はつっこまないで)
まとめ
非デザイナーさんや、私のような新人デザイナーは使って損はないツールだと感じました。
基本さえ理解していれば、簡単にモックを作れ、HTML・CSSも生成してくれる。
bootstrapサイコー。これからもよろしく。
この記事を書いた人

blogger1エンジニア
blogger1と申します。
最近書いた記事
 アンジップへのお問い合わせ
アンジップへのお問い合わせ
お問い合わせ・お見積りは無料です。
ホームページ制作・システム制作からブランディング提案まで全てお任せください。