ブログ
ブログ
bootstrap studioを使ってみた感想

はじめまして、近藤です。
学校に通いながらアルバイトとして勤務してます。
まだまだ右も左もわかりませんが、これから必死こいて弊社に貢献できるよう頑張ります。えいえいおー!
そんな私のような コーディングが苦手な新米デザイナーさんや、非デザイナーさんにオススメしたいモックアップツールをご紹介します。
そもそもモックアップツールって何?
ワイヤーフレームよりさらに詳しく、色やサイズ、デザインを意識したものをモックアップと言います。
簡潔に言うと、「制作イメージ共有ツール」です。
モックアップツールを使用するメリット
- 制作するサイトのイメージが掴みやすい
パソコン上やスマートフォンで完成しているサイトを見ているかのように、最終的なデザインをイメージすることができます。
- 認識の相違を防げる
ラフデザインの方向性がズレていた時、デザイナーさんに最も負担がかかります。
デザイナーさんの負担を減らすためにも、サクッと作れるモックアップは便利。
- デザインのクォリティが上がる
モックアップツールを使えば、簡単に細かい調整が出来ます。
短時間で簡単にデザイン検証・編集ができるので、お客様やユーザーが求めるデザインに近づけることが可能です。
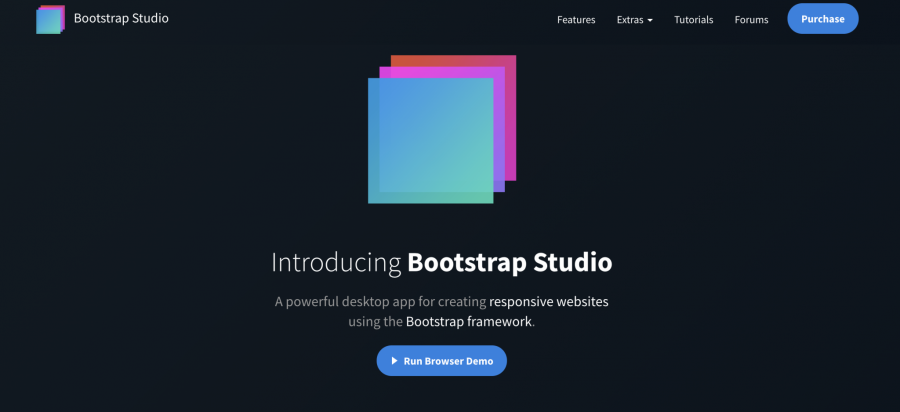
Bootstrap studioについて。
私がこのツールをオススメする理由は、HTML、CSSが自動生成されるからです。
皆さん一度は思ったことがあるはずです。
「配置するだけで、勝手にコーディングしてくれればいいのに~」と・・・。
そんな夢のようなことができちゃう、それが「bootstrap studio」
また、CSSもツール上で直接編集でき、編集したものをリアルタイムでブラウザで確認できちゃいます。
もしかしてこのツール、めっちゃ便利なのでは…?と思ったら、ブラウザー上で試せるDEMOがあるので、公式サイトで使ってみて下さい。
また操作内容なども追記していきます。。
この記事を書いた人

blogger1エンジニア
blogger1と申します。
最近書いた記事
 アンジップへのお問い合わせ
アンジップへのお問い合わせ
お問い合わせ・お見積りは無料です。
ホームページ制作・システム制作からブランディング提案まで全てお任せください。