ブログ
ブログ
Sassのコンパイル、難しくないですか?

アンジップでデザイナーをしておりますオクダです。
ブログは初ですね、今まで何してたんでしょうね、ごめんなさい。
さてみなさま。
Sassのコンパイル、難しくないですか?
というか
Sassのコンパイルするための準備、難しくないですか?
「コマンドプロンプトでgulpまわせばイッパツやん。」
というのは、ある程度コーディングやプログラムがわかる人ですね、はい。
ただそうではない人もいます。
そういう人は、導入で難しいこと言われると
「あー自分にはもう無理、わからない、誰かやってください」
ってなります。
もっと人にやさしく行きましょう。
やる気やモチベーションを削いではいけません。
SassのコンパイルするためにDreamweaver使うと簡単デスヨ。
実は、SassのコンパイルだけならGUIとか使えば簡単です。
Dreamweaver以外に、KoalaやPreprosなどがあります。
もしかしたら他にもあるかもしれません。
でも、Dreamweaverならデザイナーやってる人はついでにインストールできる状態にあることが多いと思うので
導入は簡単なのではないかと思います。
Dreamweaverでの手順

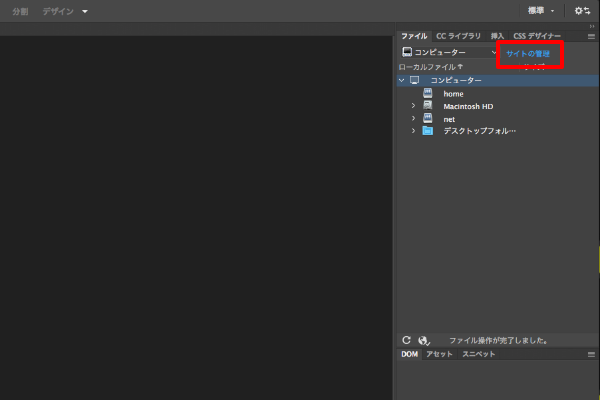
新規ファイル、なんでも良いので作成してください。
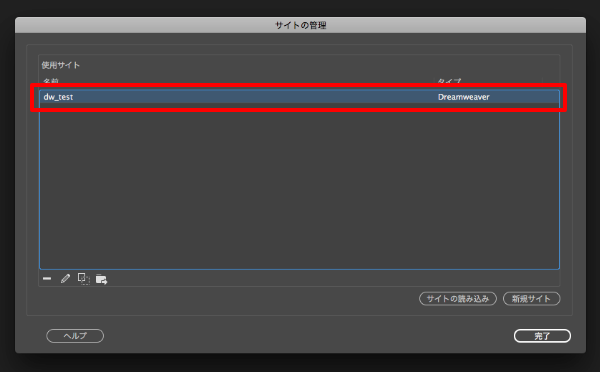
右側のサイトの管理をクリック。

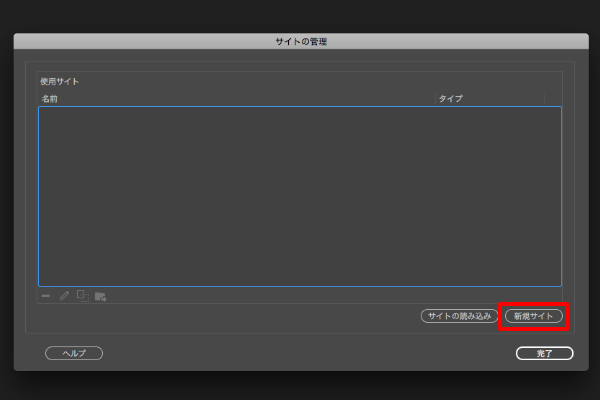
最初は何もないと思うので、新規サイトをクリックです。

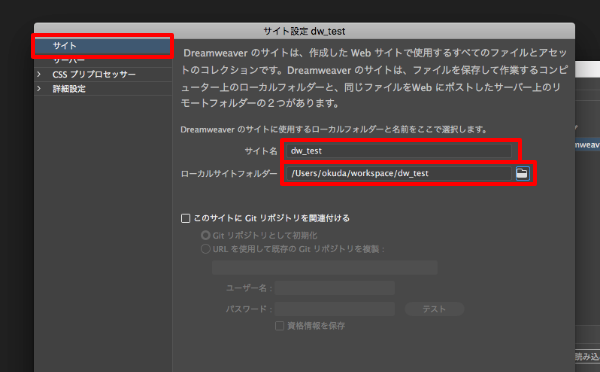
そしたらこんな画面が出てきます。
左メニュー:サイト
右側:
サイト名→その時のフォルダ名とか、わかりやすい名前
ローカルサイトフォルダー→ローカルにあるフォルダを指定

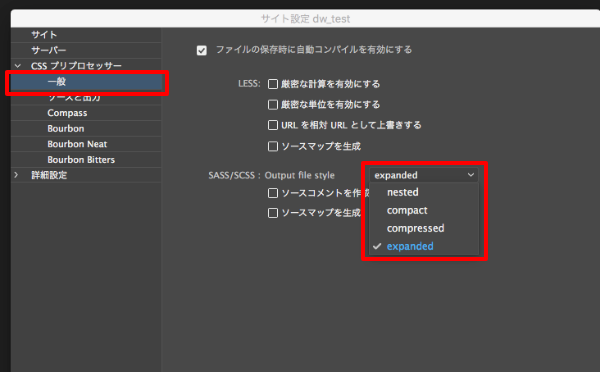
左メニュー:CSSプリプロセッサー>一般
右側:
SASS/SCSS:Output file style→いろいろ種類あります。今回はexpanded。

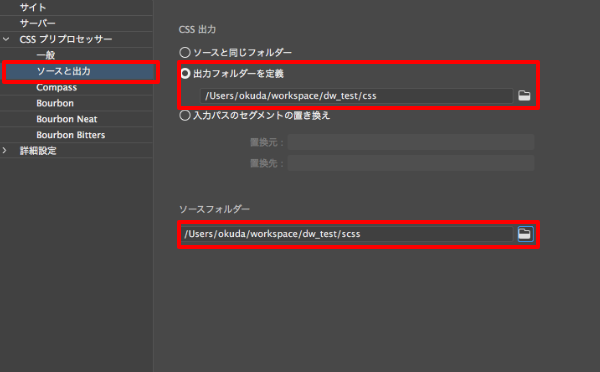
左メニュー:CSSプリプロセッサー>ソースと出力
右側:
出力フォルダーを定義→チェック入ってなかったらチェック入れてください。コンパイル後のcssを保存したいフォルダを指定
ソースフォルダー→コンパイル前のscssファイルを保存しているフォルダを指定

ほらできた。(まだサイトができただけ)
これで準備は完了です。
いざ、Sassコンパイル!

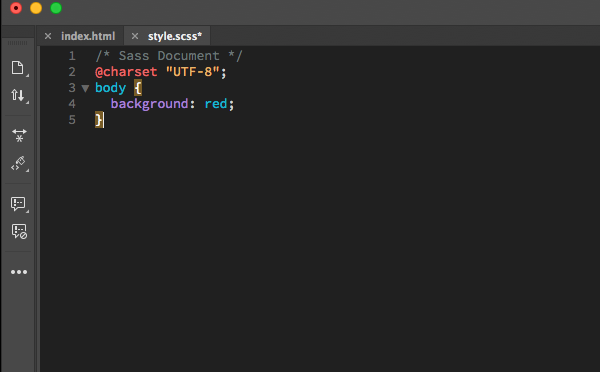
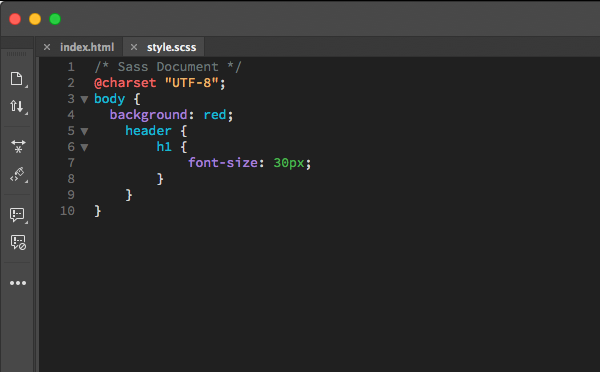
では実際に、scssファイルにかいてみましたよ。
書き方はほぼcssと同じ。
bodyに背景色で赤を指定しました。
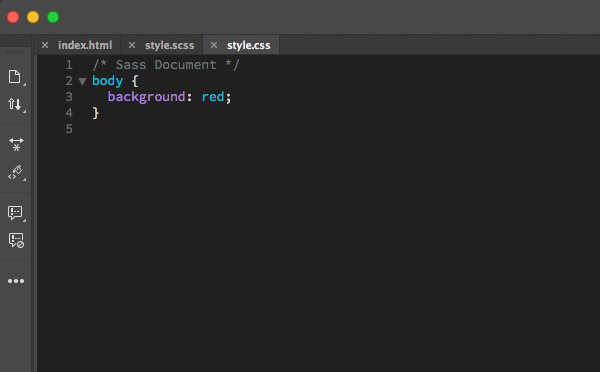
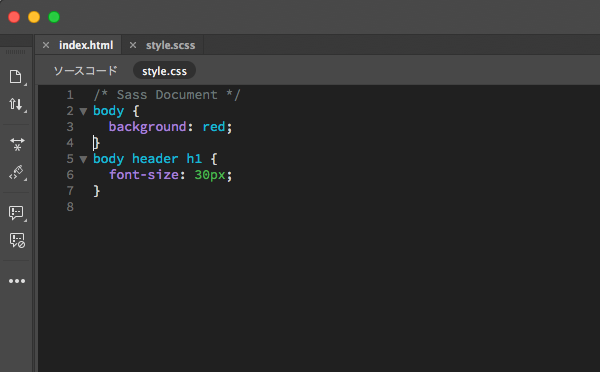
さて、cssファイルを見てみましょうか。

おお、ちゃんと入力されてますねー
ちゃんと動いてる。

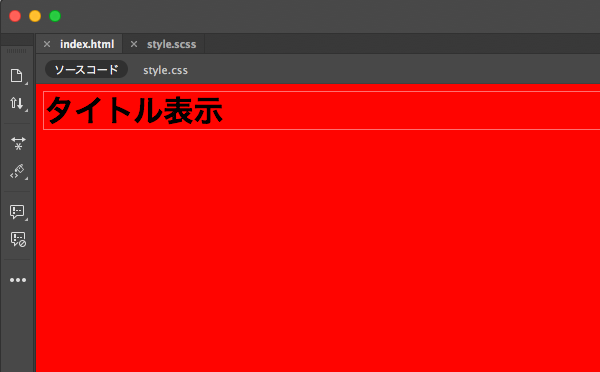
背景色もきっちり赤になりました。
あー、赤い赤い。
でもこれだと、Sassの恩恵をまったく受けられていませんね。

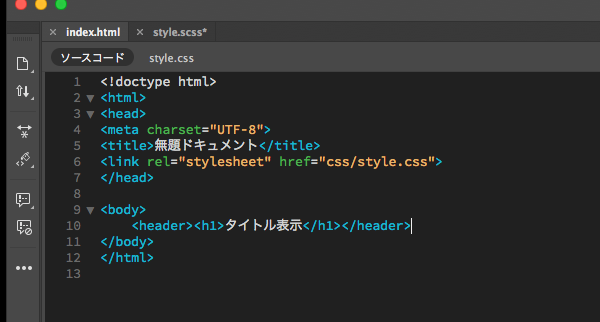
今度はHTML側に少し追記しました。
h1に対してスタイルを当てて見ましょう

おおきたきた。
これぞSassの醍醐味、入れ子です!
body の中の
header の中の
h1
に対して、font-sizeを30pxに設定して、コンパイルしてみました。

おお、ちゃんと分かれて出力されてます!
おもしろいですねー

ちゃんとフロント側でも大きくなってます。
背景赤いし。
Sass、触ってみませんか?
画像多いうえに、かなり長くなってしまいました。
社内ではすでに、gulpでのコンパイルがルール化されていますので、私は利用しないんですが
苦手な方はこれを利用しても良いと思います。
結果、コンパイルができれば良いんですしね。
導入が簡単だと、黒い画面に苦手意識がある人もできると思います。
わたしはあなたの味方です。
この記事を書いた人

blogger1エンジニア
blogger1と申します。
最近書いた記事
 アンジップへのお問い合わせ
アンジップへのお問い合わせ
お問い合わせ・お見積りは無料です。
ホームページ制作・システム制作からブランディング提案まで全てお任せください。